
作りたいものを一緒に考える
何を作りたいのか、どんなニーズを満たすものなのか、どんな問題を解決するのか、喜ばせたい相手は誰か、など一緒にアイデアを詰めていきます。
一緒に考えることで、「作りたいもの」を共有し、認識のズレを無くしていきます。
期間:2週間〜1ヶ月程度
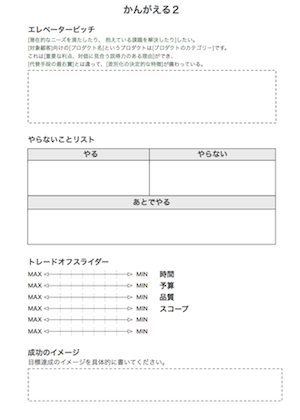
1かんがえるシートの作成と共有
かんがえるシートとはアプリやサービス開発前に作るヒアリングシートになります。
サービスの目的やターゲット、開発における優先度を明確にすることで、顧客と開発チームが共通意識を持てるようにします。
http://kray.jp/blog/agile_1/#think


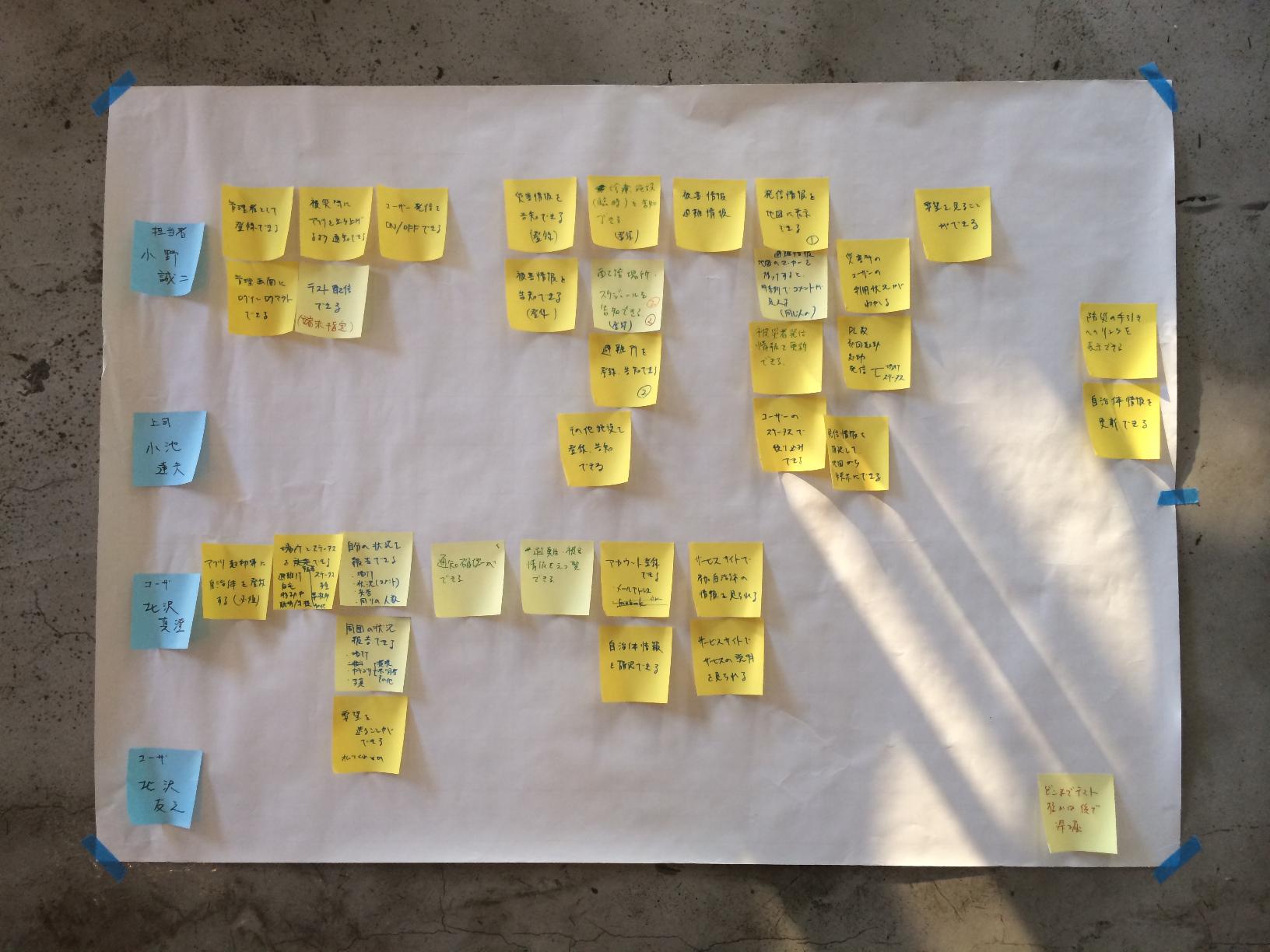
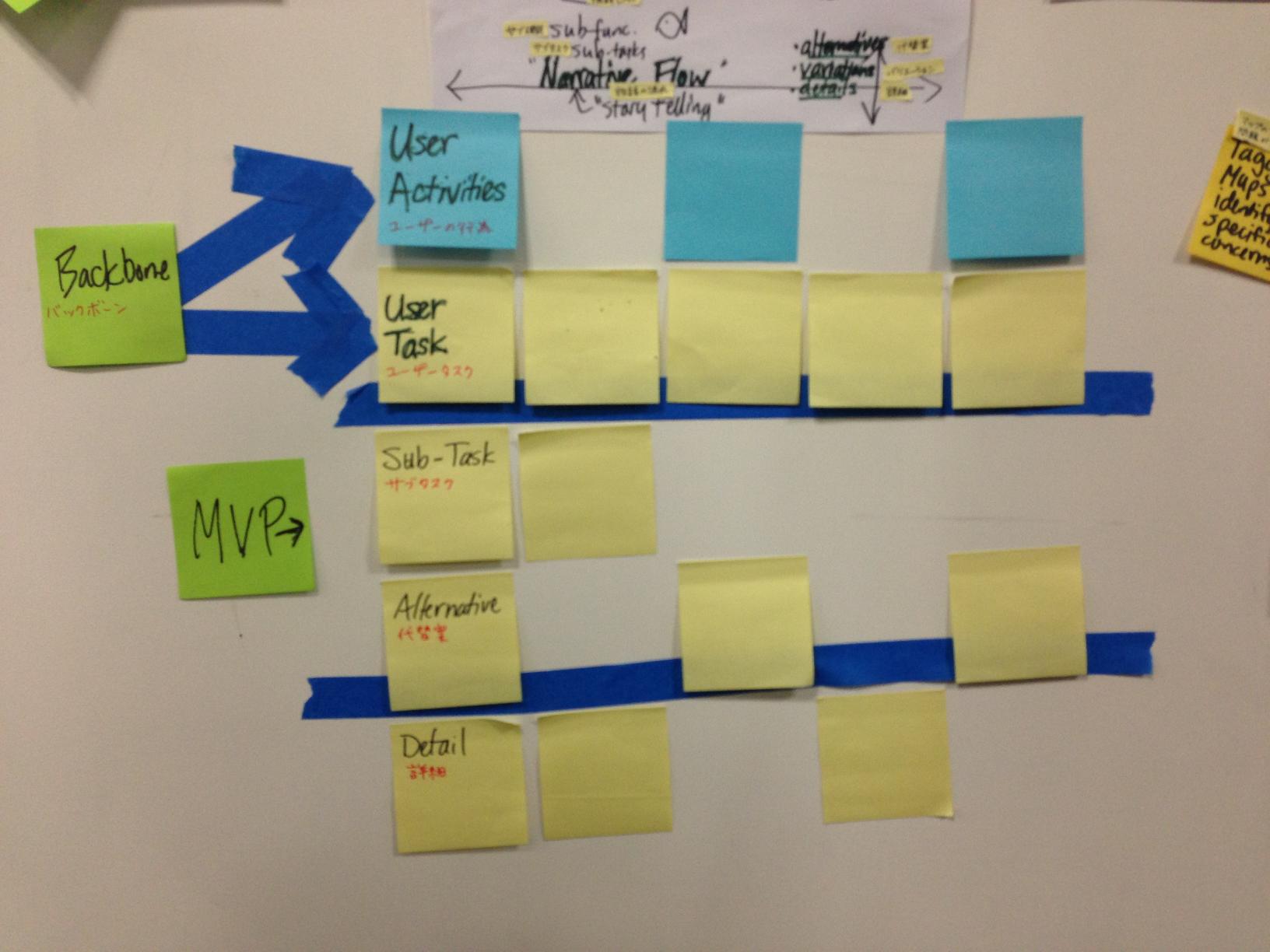
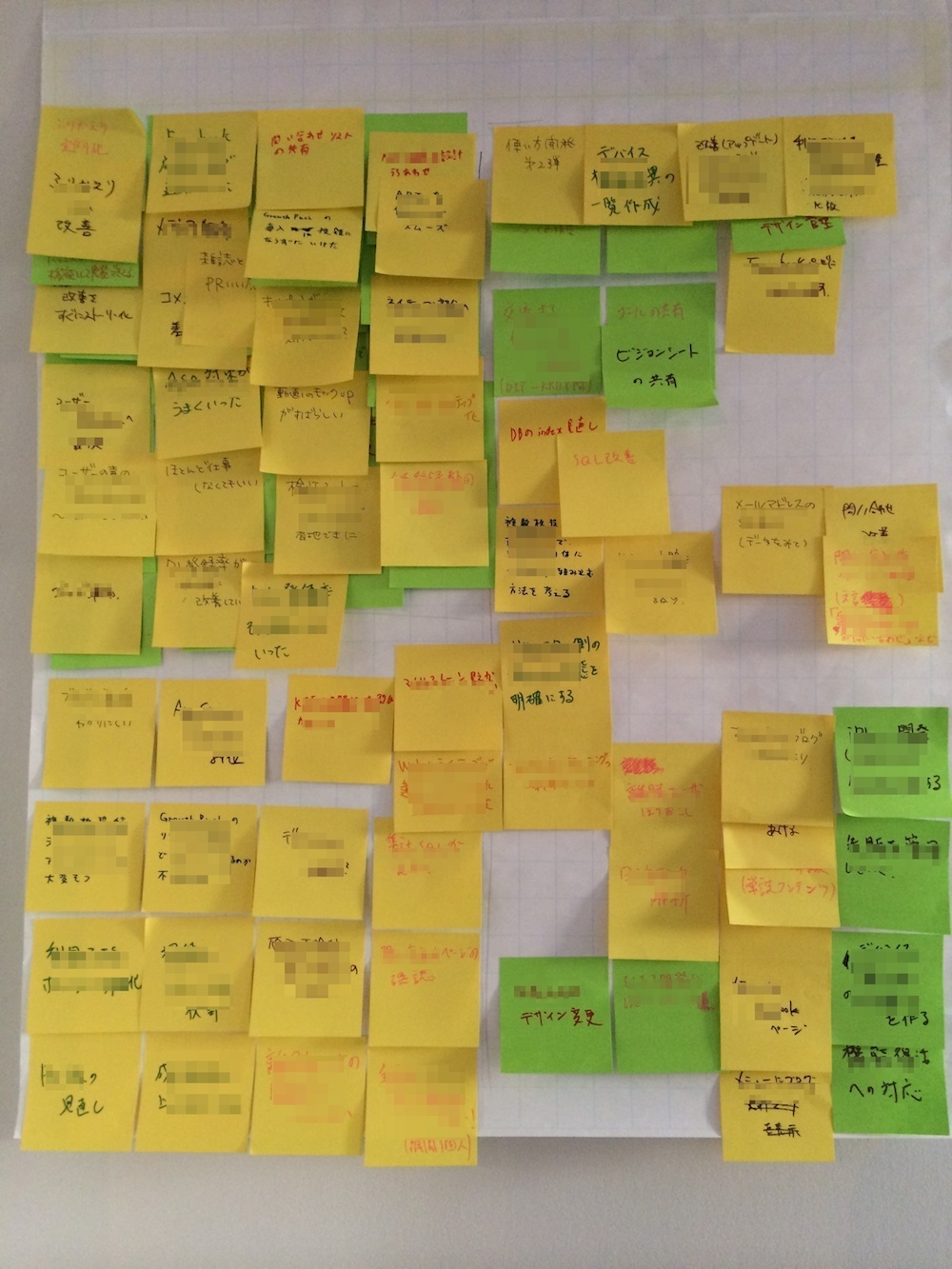
2ユーザーストーリーマッピングで要件を整理し、チーム全員で共有する
ユーザーストーリーとは顧客の視点から要件を記述したものです。
ユーザーストーリーを時系列順に挙げていき、優先順位付けを行います。チーム全員で挙げていくことで、要件の認識を合わせます。


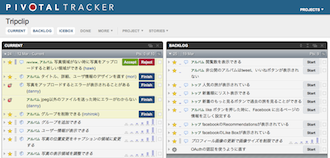
3ユーザーストーリー作成

2 で作ったユーザーストーリーの詳細仕様を決めていきます。
機能をユーザーストーリーという形でタスク化します。
4ユーザーストーリーの優先順位付け
3で作ったユーザーストーリーを優先順位で並べ替えます。
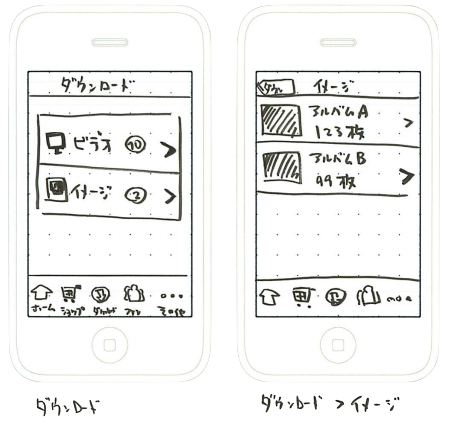
5一番大事な部分の画面設計

利用者に価値を一番提供できる部分の画面をラフデザインやモックとして作ります。

無駄なくつくる
ユーザーストーリーを形にするため、一週間や二週間をサイクルとして開発を進めていきます。
1サイクルの流れは次のようになっています。
1プランニング
これから始まる1サイクルでどこまで進められるかを見積り、目標を設定します。また、実際の作業内容を検討します。
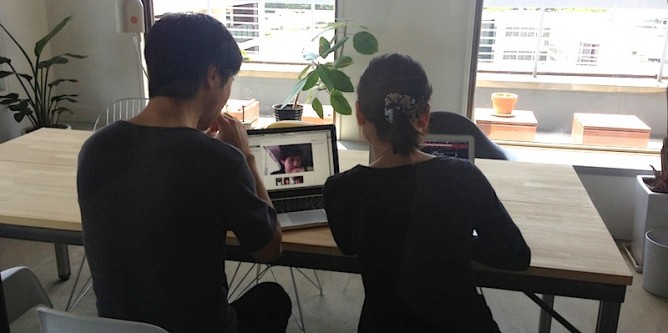
2朝会
毎朝10分程度、ビデオチャット等を使った簡単なミーティング「朝会」で、手短に現状の報告をおこないます。昨日やったこと、今日やること、気になっていることを共有し、プロジェクトによってはお客様も一緒に参加してもらっています。朝会によって複数のエンジニアによる作業の重複や矛盾を防止すると共に、問題が表面化する前に対応する機会を作り、工数の浪費を防ぎます。

3実装とテスト、コードレビュー
テスト工程を切り離さず、開発の中で小刻みに検証することで製品を健全な状態に保ちます。
また、全てのコードを開発チームのなかでレビューし、情報の共有や責任の分散、品質の向上を図ります。
4デモとフィードバック
1サイクル毎にお客様に実際に使ってもらって、フィードバックをもらいます。
もっと短い間隔で使ってもらう場合もあります。
5ふりかえり

1サイクルに一度開発チーム全員があつまって、ふりかえりと呼ばれるプロセス改善のためのミーティングを行います。
ふりかえりについては弊社のエンジニアが@ITに寄稿した記事のなかで説明しています。
http://www.atmarkit.co.jp/ait/articles/1304/15/news018_2.html最後に
長くなってしまいましたが、クレイの開発フローはいかがでしたでしょうか。
まだ発展途上であり、この開発フローも日々進化し、変わっていくと思います。