Webアプリケーション YoG
あなたのサイトの文章にツールチップ付きキーワードリンクを追加するシステムです。
破線のリンクにマウスカーソルを重ねると解説がツールチップとして表示されます。
キーワードリンクの実装はJavaScriptで記述されているので、設置したいサイトにCGIなどのプログラムを実行する仕組みは必要ありません。追加したいサイトにhtmlにscriptタグを追加するだけです。
キーワードデータの管理、及びキーワードデータの生成などはyog.heroku.comにログインしてキーワードを追加してください。
個人のご利用は無償です。法人利用につきましてはコンタクトフォームよりお問い合わせください。
YoGを試すにはこちらからログインしてください。
主な特長
- JavaScriptによる容易な設置
- 単語を登録する管理画面を提供
- 自由にカスタマイズ
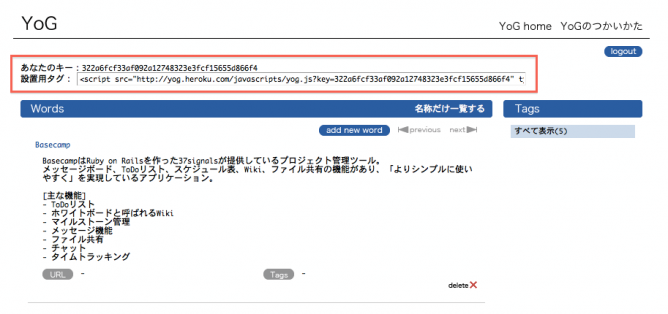
単語を登録する管理画面を提供
管理画面にOpenIDでログインすることで、あなたの用語集を登録できます。
JavaScriptによる容易な設置
次のスクリプトをコピーして、あなたのサイトに設定するとツールチップが表示されるようになります。
あなたの用語集のKEYは管理画面にログインすると取得できます。
[cc lang=”html4strict”]
[/cc]
自由にカスタマイズ
YoGの呼び出し時にオプションを指定することで、カスタマイズが出来ます。
watch_tag_id
ツールチップ対象の HTMLタグ の ID を指定します。カンマ(,)区切りで複数指定できます。
[cc lang=”javascript”]YoG({‘watch_tag_id’ : ‘id1,id2’});[/cc]
ignore_tag_id
ツールチップ対象外の HTMLタグ の ID を指定します。カンマ(,)区切りで複数指定できます。
[cc lang=”javascript”]YoG({‘ignore_tag_id’ : ‘id1,id2’});[/cc]
ignore_tag
ツールチップ対象外のタグを指定します。カンマ(,)区切りで複数指定できます。
[cc lang=”javascript”]YoG({‘ignore_tag’ : ‘tag1,tag2’});[/cc]
ignore_class
ツールチップ対象外の Class を指定します。カンマ(,)区切りで複数指定できます。
[cc lang=”javascript”]YoG({‘ignore_class’ : ‘class1,class2’});[/cc]
ignore_word
ツールチップ対象外の単語を指定します。カンマ(,)区切りで複数指定できます。
[cc lang=”javascript”]YoG({‘ignore_word’ : ‘word1,word2’});[/cc]
custom_tooltip_css (true or false)
ツールチップのデザインをcssでカスタマイズする場合trueに指定します。
[cc lang=”javascript”]YoG({‘custom_tooltip_css’: true});[/cc]
footer
ツールチップの下に入れたいタグなどを指定します。
[cc lang=”javascript”]YoG({‘footer’ : ‘
YoG‘});[/cc]
デザインのカスタマイズ
YoG の破線で表示されたリンクの class 属性
[cc lang=”css”].yog {color: #808080}[/cc]
ツールチップで表示されるタイトルの class 属性
[cc lang=”css”].yog_tip_title {color: #808080}[/cc]
ツールチップで表示される説明の class 属性
[cc lang=”css”].yog_tip_body {color: #808080}[/cc]
ツールチップ本体のclass属性
[cc lang=”css”]
.yog_tip {
background: #ffffff;
border: solid 4px #eeefff;
font-size:10px;
width:240px;
}
[/cc]
yog_tipのスタイルを設定する場合はcustom_tooltip_cssをtrueにしてください。
カスタマイズの設定例
[cc lang=”html4strict”]
[/cc]