はじめに
そろそろ今年も終わりそうで、絶望してるみなさんこんにちは。「プログラマが知るべきじゃない97のこと」って書籍が出たら読みたいダニーです。
iPhone開発でユーザーインターフェースをテストする時、いちいち手作業でやるのは大変ですね。
今回はUI Automationでユーザーが行う操作を自動的に動かすのを試してみたので紹介したいと思います。
実例
実例としてWall CalendarというiPhoneアプリで以下の操作をJavaScriptで自動化したいと思います。
- ユーザー名を入力する。
- パスワードを入力する。
- カレンダーリストの項目を押す。
- カレンダーリストに表示された2番目のカレンダーをオンにする。
- カレンダーリストに表示された3番目のカレンダーをオンにする。
- カレンダーリストの設定ボタンを押す。
- 次へボタンを押す。
画面
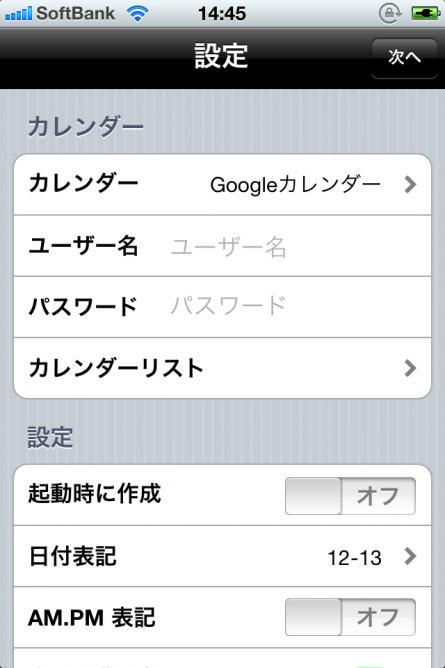
ユーザー名とアカウントの入力画面がこのようになってます。
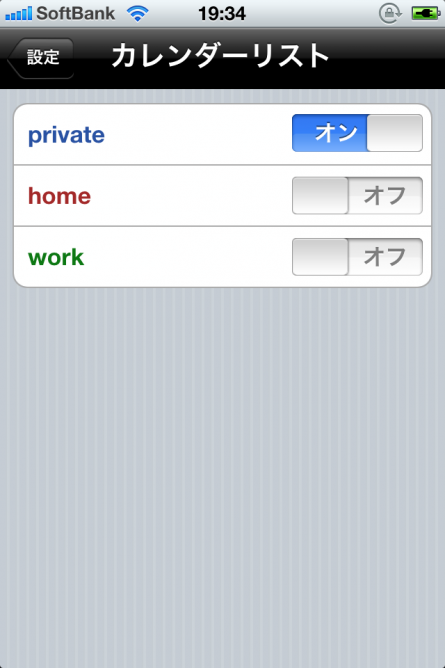
カレンダーリストをタップすると、カレンダーリストの画面に遷移します。
UITableViewの取得
var target = UIATarget.localTarget();
var app = target.frontMostApp();
var table = app.mainWindow().tableViews()[0];
app.mainWindow().tableViews()[0]でUITableViewを取得します。
ユーザー名を入力する
table.cells()[1].tap();
ユーザー名はUITableViewのセルの2番目なのでtable.cells()[1]でtap()
することによりフォーカスを合わせます。
table.cells()[1].textFields()[0].setValue('username');
入力フィールドはテキストフィールドなのでtextFields()[0]そこに
ユーザー名を入力するのでsetValue(‘username’)で任意のユーザー名を入力します。
パスワードを入力する
table.cells()[2].tap();
ユーザー名はUITableViewのセルの3番目なのでtable.cells()[2]でtap()
することによりフォーカスを合わせます。
table.cells()[2].secureTextFields()[0].setValue('password');
入力フィールドは入力が見えないテキストフィールドにしてるのでsecureTextFields()[0]で、
そこにパスワードを入力するのでsetValue(‘password’)で任意のパスワードを入力します。
カレンダーリストの項目を押す
table.cells()[3].tap();
カレンダーリストはUITableViewのセルの4番目なのでtable.cells()[3]で、そこをタップすればいいのでtap()。
カレンダーリストに表示された2番目のカレンダーをオンにする
table.cells()[1].switches()[0].setValue(true);
カレンダーリストの画面で2番目のセルはtable.cells()[1]でその中のUISwitchはswitches()[0]で、
そこをオンにすればいいのでsetValue(true)。
カレンダーリストに表示された3番目のカレンダーをオンにする
table.cells()[2].switches()[0].setValue(true);
カレンダーリストの画面で3番目のセルはtable.cells()[2]でその中のUISwitchはswitches()[0]で、
そこをオンにすればいいのでsetValue(true)。
カレンダーリストの設定ボタンを押す
app.mainWindow().navigationBar().buttons()[0].tap();
カレンダーリストの画面で設定のボタンはapp.mainWindow().navigationBar().buttons()[0]で、そこをタップすればいいのでtap()。
次へボタンを押す
app.mainWindow().navigationBar().buttons()[0].tap();
前の操作で設定の画面に戻り、設定の画面の次へのボタンはapp.mainWindow().navigationBar().buttons()[0]で、そこをタップすればいいのでtap()。
まとめ
全体をまとめるとこのようになります。target.delayはUIを操作したときのアニメーションが終わるのを待つために入れてあります。
var target = UIATarget.localTarget();
var app = target.frontMostApp();
var table = app.mainWindow().tableViews()[0];
table.cells()[1].tap();
target.delay(2.0);
table.cells()[1].textFields()[0].setValue('username');
target.delay(2.0);
table.cells()[2].tap();
target.delay(2.0);
table.cells()[2].secureTextFields()[0].setValue('password');
target.delay(2.0);
table.cells()[3].tap();
target.delay(2.0);
table.cells()[1].switches()[0].setValue(true);
target.delay(2.0);
table.cells()[2].switches()[0].setValue(true);
target.delay(2.0);
app.mainWindow().navigationBar().buttons()[0].tap();
target.delay(4.0);
app.mainWindow().navigationBar().buttons()[0].tap();
動かしてみる
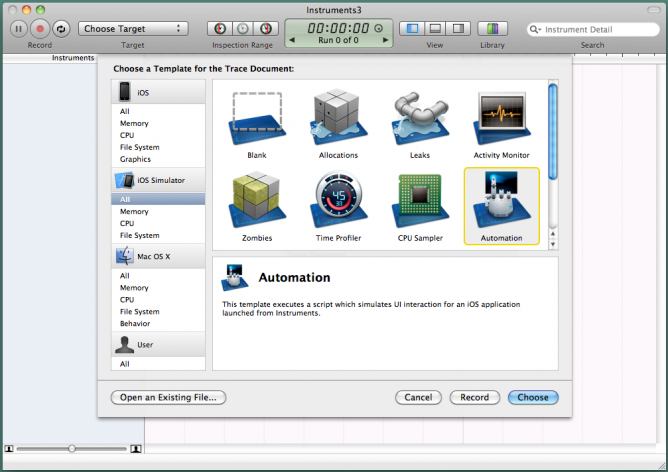
Instrumentsを起動して、Automationを選択します。

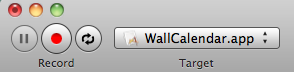
TargetをWallCalendar.appを選択して、Recordを押します。

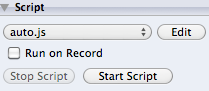
Editを押して、まとめで書いたスクリプトをauto.jsという名前にして読み込みます。
auto.jsを選択してStart Scriptを押します。これで実行されます。

最後に
UI Automation を使うと動作確認をしたい動作を一回スクリプトで書いてしまえば、後から動作確認が自動化できるので便利だと思います。
実機の場合はPCとケーブルを繋いでInstrumentsを起動した場合は動作するので、iPhoneアプリのデモ動画を撮る場合にも、指が入らないように撮れるのでいいと思います。
実際に動かしてみたデモを載せておきます。
シミュレーター
実機
参考
このエントリーに対するコメント
日本語が含まれない投稿は無視されますのでご注意ください。(スパム対策)
- トラックバック








![はてなブックマーク - [iPhone] JavaScriptを使ってUIのデバッグを自動化してみた](https://b.hatena.ne.jp/entry/image/https://kray.jp/blog/ui-automation/)










「いいね!」で応援よろしくお願いします!