はじめに
毎年サーバーサイドJavaScriptが流行ると言ってるみなさんこんにちはダニーです。
ということで、node.jsをはじめてみました。
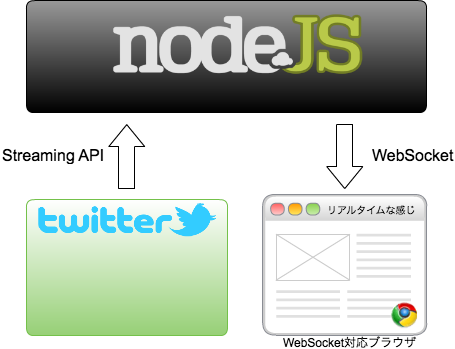
Twitter Streaming APIで取得したデーターをWebSocketで
接続したクライアントに出力するデモを作成したので紹介したいと思います。
今回のデモについて

今回作成したデモは
node.jsのHttpClinetでTwtter Streaming APIでTwtterからデータを取得して、
node.jsのWebSocket Serverでそのデータを接続してきたWebSocket対応ブラウザに送信するということを
やっています。
Twitter Streaming APIで取得できるようにする。
動かすのにhttp-basic-authが必要です。
npm install http-basic-auth
streaming.js
var sys = require('sys');
var http = require('http-basic-auth');
var account = {
username: 'username',
password: 'password'
};
var client = http.createClient(80, 'stream.twitter.com', false, false, account);
var request = client.request('GET', '/1/statuses/sample.json', {'host': 'stream.twitter.com'});
request.end();
request.on('response', function (response) {
response.on('data', function(chunk) {
sys.puts(chunk);
});
});
twitterのユーザー名とパスワードを設定して
node streaming.js
Streaming APIのデーターが取得できるようになります。
WebSocketのサーバーを作る
動かすのにwebsocket-serverが必要です。
npm install websocket-server
server.js
var sys = require('sys');
var ws = require('websocket-server');
var wsServer = ws.createServer();
wsServer.addListener("connection", function(connection) {
sys.puts("connect: " + connection._req.socket.remoteAddress);
});
wsServer.addListener("close", function(connection) {
sys.puts("close: " + connection._req.socket.remoteAddress);
});
wsServer.listen(8000);
addListenerでそれぞれ接続した場合、切断した場合に呼ばれます。
wsServer.listen(8000)で今回はwebsocketのサーバーのポートは8000に指定してます。
合わせてみる
streaming.js
var sys = require('sys');
var ws = require('websocket-server');
var wsServer = ws.createServer();
wsServer.addListener("connection", function(connection) {
sys.puts("connect: " + connection._req.socket.remoteAddress);
});
wsServer.addListener("close", function(connection) {
sys.puts("close: " + connection._req.socket.remoteAddress);
});
wsServer.listen(8000);
var http = require('http-basic-auth');
var account = {
username: 'username',
password: 'password'
};
var client = http.createClient(80, 'stream.twitter.com', false, false, account);
var request = client.request('GET', '/1/statuses/sample.json', {'host': 'stream.twitter.com'});
request.end();
request.on('response', function (response) {
response.on('data', function(chunk) {
wsServer.broadcast(chunk);
});
});
合わせるとこのようになります。
http clientのレスポンスでデーターが取得した時に
wsServer.broadcast(chunk);でWebSocketのサーバーから
クライアントに送信をします。
クライアント側
client.html
<html>
<head>
<title>demo</title>
</head>
<body>
<div id="main"></div>
<script>
var main = document.getElementById('main');
var connection = new WebSocket("ws://localhost:8000");
connection.onopen = function(event) {
main.innerHTML = '';
}
connection.onmessage = function(event) {
try {
var json =JSON.parse(event.data);
var name = json['user']['name'];
var text = json['text'];
main.innerHTML = name + ': ' + text + '<br>' + main.innerHTML;
} catch (e) {}
}
</script>
</body>
</html>
ws://localhost:8000はサーバ側で指定したポートが8000なのとlocalhostはローカルで動かしてるので
必要に応じて変更してください。
onopenがWebSocketのサーバー接続時に呼ばれます。
onmessageがWebSocketのサーバーからクライアントに対して送信された時に呼ばれます。
動かしてみる
node streaming.js
でブラウザからclient.htmlにアクセスします。
WebSocket対応ブラウザじゃないと動きませんので注意して下さい。
最後に
WebSocketは一回接続してしまえばブラウザをリロードしなくても
データを変更できるので便利ですね。
リアルタイムなことをするのにいいですね。
このエントリーに対するコメント
-
参考にさせていただいています。
教えていただきたいのですが、npm install http-basic-authのインストールで失敗してしまいます。
特別な設定は必要でしょうか?
npm ERR! Error: 404 Not Found: http-basic
npm ERR! at IncomingMessage. (/usr/local/lib/node/.npm/npm/0.3.7/package/lib/utils/registry/request.js:152:16)
npm ERR! at IncomingMessage.emit (events.js:59:20)2011年02月24日, 10:37 PM
-
手元の環境で確認しましたが、そのエラーは出ませんでした。
node.jsとnpmが動く状態であれば特に設定はしてません。
node.jsとnpmのバージョンやインストールの仕方などで環境が違うかもしれません。2011年02月24日, 10:53 PM
-
CentOS5.5では2環境で同じ状態でしたので、違う環境で試してみます。
ありがとうございました。
2011年02月25日, 9:21 AM
日本語が含まれない投稿は無視されますのでご注意ください。(スパム対策)
- トラックバック

















「いいね!」で応援よろしくお願いします!