はじめに
こんにちは。デスクトップアプリケーションを手軽に作りたいと思ったことはないでしょうか?
普段Webアプリケーションを開発している場合、
デスクトップアプリケーションを作ろうとすると、開発言語やライブラリがWebアプリケーションとは違うので、別な知識が必要になるのと複数のプラットフォームで動くものを作ろうとすると大変ですね。
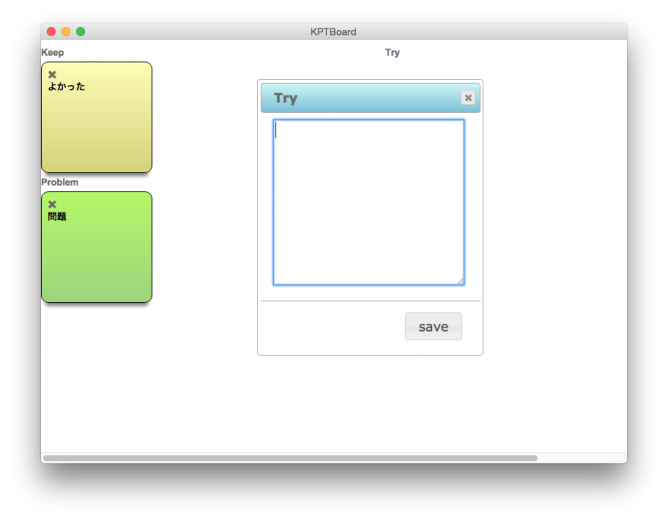
そこで、今回はWebアプリケーションのKPTBoardのJavaScriptとCSSのコードを一部流用と修正して、Electronで動かしてみました。
Webアプリケーション版のKPTBoardと違う点
今回はWebアプリのデスクトップクライアントアプリではなくて、単体で動くデスクトップアプリとして作ってます。
- 複数人には対応してないです。
- 投稿した内容は、データーベースではなくてアプリのlocalStorageに保存されます。
Electronとは
- Webアプリケーションの技術でデスクトップアプリが作れるようになります。
- Mac、Windows、Linuxなどの複数のプラットフォームに対応できるものが作れます。
- Node.jsとChromiumベースになってます。
エントリーポイント
var app = require('app'); // Module to control application life.
var BrowserWindow = require('browser-window'); // Module to create native browser window.
// Report crashes to our server.
require('crash-reporter').start();
// Keep a global reference of the window object, if you don't, the window will
// be closed automatically when the JavaScript object is GCed.
var mainWindow = null;
// Quit when all windows are closed.
app.on('window-all-closed', function() {
// On OS X it is common for applications and their menu bar
// to stay active until the user quits explicitly with Cmd + Q
if (process.platform != 'darwin') {
app.quit();
}
});
// This method will be called when Electron has finished
// initialization and is ready to create browser windows.
app.on('ready', function() {
// Create the browser window.
mainWindow = new BrowserWindow({width: 800, height: 600});
// and load the index.html of the app.
mainWindow.loadUrl('file://' + __dirname + '/index.html');
// Open the devtools.
//mainWindow.openDevTools();
// Emitted when the window is closed.
mainWindow.on('closed', function() {
// Dereference the window object, usually you would store windows
// in an array if your app supports multi windows, this is the time
// when you should delete the corresponding element.
mainWindow = null;
});
});
ここはドキュメントのQuick Startに書かれているコードと同じです。
https://github.com/atom/electron/blob/master/docs/tutorial/quick-start.md
index.html
<!DOCTYPE html>
<html>
<head>
<title>KPTBoard</title>
<link rel="stylesheet" href="./stylesheets/application.css" />
</head>
<body>
</body>
<script src="./index.js"></script>
</html>
index.js
'use strict';
import React from 'react';
import Retrospective from './components/retrospective.js';
React.render(React.createElement(Retrospective), document.body);
WebアプリのJavaScriptを使えるようにするのに修正した点
ライブラリや別ファイルの読み込み指定
Node.jsで動いてるので、npmのライブラリや別ファイルを読み込む場合は指定する必要が出ます。
例
import React from 'react'
import $ from 'jquery'
import LabelFormContent from '../components/label_form_content'
import LabelActions from '../actions/label_actions'
require('jquery-ui/dialog');
使ってるnpmパッケージ
{
"name": "kptboard-desktop",
"version": "0.0.1",
"description": "KPTboard Desktop App",
"main": "app/main.js",
"scripts": {
"compile": "gulp compile"
},
"repository": {
"type": "git",
"url": "https://github.com/f96q/kptboard-desktop.git"
},
"keywords": [],
"author": "danny",
"license": "MIT",
"homepage": "https://github.com/f96q/kptboard-desktop",
"dependencies": {
"react": "^0.13.3",
"flux": "2.1.1",
"normalize.css": "3.0.3",
"font-awesome": "4.4.0",
"jquery":"2.1.4",
"jquery-ui":"1.10.5",
"uuid": "2.0.1",
"store": "1.3.17"
},
"devDependencies": {
"electron-prebuilt": "^0.25.3",
"gulp": "3.9.0",
"gulp-sass": "2.0.4",
"gulp-babel": "5.2.1",
"gulp-sym": "0.0.14",
"gulp-watch": "4.3.5",
"gulp-plumber": "1.0.1"
}
}
electron-prebuilt
Electron本体です。
gulp-sass
スタイルシートはSCSSで書いてるのでCSSのコードに変換するのに使ってます。
gulp-babel
JavaScriptはES6で書いてるので、ES5のコードを変換するのに使ってます。
gulp-sym
npmでjquery-uiとfont-awesomeをインストールしただけでは、アプリケーションからcssやフォントファイルを参照できなかったので、参照可能なパスへシンボリックリンクを張るために使っています。
リポジトリ
https://github.com/f96q/kptboard-desktop
ダウンロード
Mac OS Xで動くのを作りました。ダウンロードするだけて試せます。
https://github.com/f96q/kptboard-desktop/releases/download/0.0.1/KPTBoard.zip
最後に
Electronを使うことで、Node.jsのライブラリが使えるのと、Webアプリケーション用に書いたコードを流用できるという点がいいと思いました。
宣伝
DocBaseとは
チームを育てるをコンセプトにした情報共有サービスです。
メモという形で小さく始められる、エンジニア以外のメンバーでも使いやすい仕組み、情報をまとめて整理できる、柔軟な権限設定で様々なプロジェクトで使えるなど、積極的な情報共有と業務の効率化を実現し、チームの成長を促します。
詳しくはこちらから。
https://docbase.io
このエントリーに対するコメント
日本語が含まれない投稿は無視されますのでご注意ください。(スパム対策)
- トラックバック
-
- Google Apps Scriptと連携するElectronアプリを作る | eye4brain2016/02/20, 10:47 PM
[…] Electronを使ってJavaScriptでデスクトップアプリを作る […]



















「いいね!」で応援よろしくお願いします!