こんにちは! クレイのasachunです。
ここ1年ほど DocBase はフロントエンドのフルリプレイスを行っており、てんやわんやの日々を送っておりました。
フロントエンドの改修にあたり、Figma + Atomic Design でUIコンポーネント集を制作しました。今回はその作業の経緯、どのように進めていったか、よかったことや大変だったことを書いていきたいと思います!
この記事の前提として必要そうなので、私のスキルはこちら↓
- HTML(Haml, Slim), CSS(Sass) でのマークアップ経験7年ほど
- Photoshop, Illustrator, XD, Figma は一通り使える
- メインのデザイナーとして1からデザインカンプを作った経験はなし
- ここ数年は DocBase のUIデザインをちょこちょこやっています
- Webとは関係ないけど似顔絵が得意です
- ガッツリ実装はできないが、ターミナルを使って Rails, React, Vue のローカル環境設定はある程度自分でできる
ざっくり言えばデザイナーとフロントエンドエンジニアの中間です。
開発の流れとしてはデザイナーがカンプ作成→エンジニアが機能だけ実装→私がデザインを組み込む の流れが多いです。
DocBase のデザイン面で抱えていた問題
クレイには専門のデザイナーが所属していないので、基本的にデザインは外部の方にお願いしています。
DocBase は途中で担当のデザイナーさんが変わったり、デザインデータ制作のフォーマットが決まっていなかったりして、psdやxdなどのデザインデータがバラバラに存在する状態でした。
日付でフォルダを作ってデザインデータを保管していましたが、ボタンなど頻繁に使う要素も色以外レギュレーションが決まっておらず、追加でデザインするときは既存の要素を見つつそれっぽく作っていました(デザイナーさんに依頼するほどでもない小規模なものは私がデザインしていました)。
既存の要素を探して参照するのは面倒ですし、「なんとなく」でデザインを進めている状態はデザインの統一性を担保するのに厳しいものがありました。
デザインのレギュレーション、ほしい……!!!!!
コンポーネントがまとめて確認できる場所、ほしい……!!!!!!!!
DocBase のフロントエンド改修に合わせ、やるなら今しかない! とデザインデータも一箇所に集約して参照しやすくなるよう改修することにしました。今回は外部の方に依頼せず、DocBase の性質や内部の構造をある程度把握している私が進めることになりました。
ちゃんと使えるコンポーネント集を作る
フロントエンド改修ではフレームワークは React.js + TypeScript、CSS設計は Atomic Design、CSSの組み込みには styled-components を採用することになりました。Atomic Design の単位に合わせて React コンポーネントを作成します。
また、システム面で大規模な変更が入ることからデザインは極力変更を加えない方針としました。つまりデザインを1から作っていくのではなく、既存のデザインを Atomic Design に分類することになります。
デザインツールは以下の理由から Figma を採用しました。
- 色の変数が作成できる
- オブジェクトをコンポーネント化して使い回せる
- レイアウトが柔軟に調整できる
- Web上で閲覧できる
- XD でもできるけど1画面ずつしか表示できないのでちょっと見づらい
Adobe XD も悪くはなかったのですが、Figma のほうがかゆいところに手が届く感じがしたので Figma を採用しました。
Atomic Design コンポーネントの分け方
Atomic Design のルール化や進め方は基本的にAtomic Design ~堅牢で使いやすいUIを効率良く設計するの書籍を基に進めました。
Atomic Design の単位 = React コンポーネントの単位 なので、エンジニア含め検討をおこないました。が、なかなかスパッと決まらないことが多く……
多く議論したのは以下の2点でした。
1. Atoms in Atoms / Molecules in Molecules を許容するか
参考書籍によると、基本的に Atoms in Atoms / Molecules in Molecules は許容しない方針です。
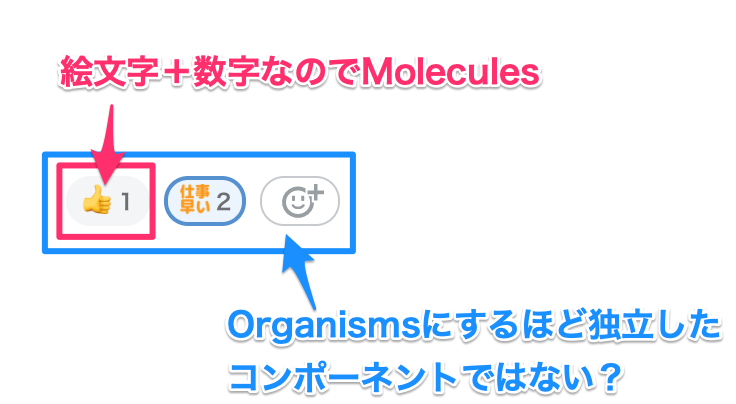
とはいえ、実際にデザインや実装を進めると「Organisms にするほど独立したものではないから、Molecules の中に Molecules を含めたい」場面が出てきます。
DocBase でいうとリアクションのコンポーネントが当てはまりました。

結果的に DocBase では許容するとし、赤枠の箇所はMolecules/Reaction、青枠の箇所はMolecules/Reactionを import したMolecules/Reactionsとして定義しました。
※ こちらはチーム内でも意見が割れていたので、今後方針が変わるかもしれません。
2. Molecules / Organisms の決め方
例によって参考書籍を参照すると、
- Molecules: 独立して存在できるコンポーネントではなく、ほかのコンポーネントの機能を助けるヘルパーとしての存在意義が強いコンポーネント
- Organisms: 独立して存在できるスタンドアローンなコンポーネント
とあります。
とはいえ、各人によって「独立できる」の定義は異なります。書籍のほうでも具体的な事例がわずかにしかないこともあり、DocBase 内でも明確な判断基準は決められていません。。現状は実装の際に実装者が判断するか、判断に迷った場合は都度チームで相談して決めています。
いい方法があったら教えてください。
Figma でコンポーネント制作
いよいよ Figma でコンポーネントの制作に入っていきます。
できればチーム内でコンポーネントを定義してから進めたかったのですが、時間の都合で Figma 制作の段階では私がざっくりコンポーネント分けし、実装時に再調整することになりました。
Atoms
ボタンやフォーム要素など、汎用的なコンポーネントを作っていきます。この段階ではボタン、フォーム要素、アバター、アイコンなど最小限の数に留めています。
短冊ツールやテキストツールでオブジェクトを作成し、右クリックするとメニューが出てくるので、「Create component」をクリックしてコンポーネント化します。デザイン変更があった場合でもメインコンポーネントを編集するだけでインスタンスに反映されます。
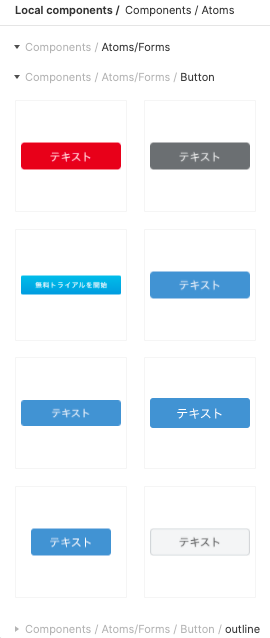
DocBase の Button コンポーネント
また、コンポーネントの名前をスラッシュ区切りにするとバリエーションとして登録できるので、Button/primary/mdのように命名しています。
コンポーネント名をスラッシュで区切ると Assets タブで区分けしてくれる
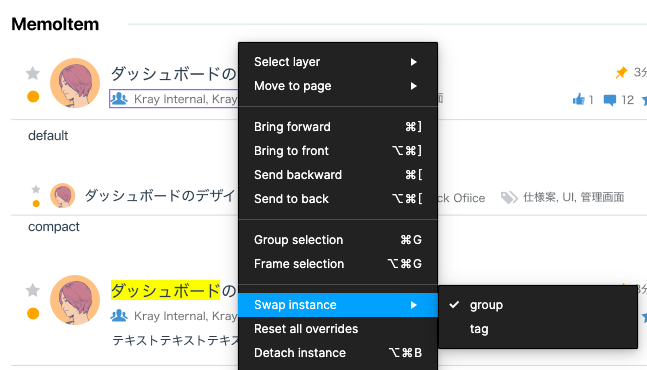
「このボタン、mdサイズにしたけどlgサイズに置き換えたいな」と思ったときなど「Swap instance」でスラッシュ区切りの同じ階層にあるコンポーネントに差し替えができます。こちらは制作中に大変重宝しました。
右クリックでコンポーネントの差し替えができるのめちゃ便利
当時はボタンの状態変化やコンポーネントのバリエーションなど、1つ1つコンポーネントとして登録していましたが、今は variants を使うのがよさそうですね(DocBase のデザインを制作した当初は未実装でした)。
Molecules
Atoms などを組み合わせて Molecules コンポーネントを構成していきます。構成する要素はすべて Atoms コンポーネントとして定義しているわけではなく、汎用的でない要素は Molecules 内で完結しているものも多いです。
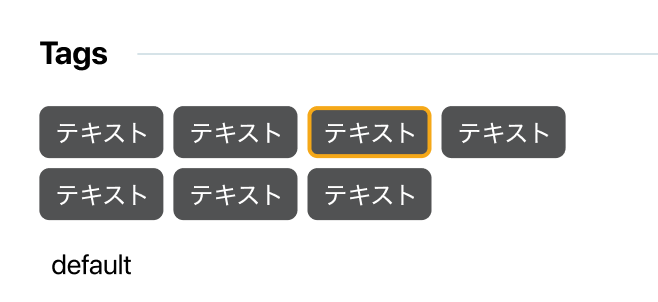
DocBase の Tags コンポーネント
また Figma には Constraints、Auto layout 機能があります。
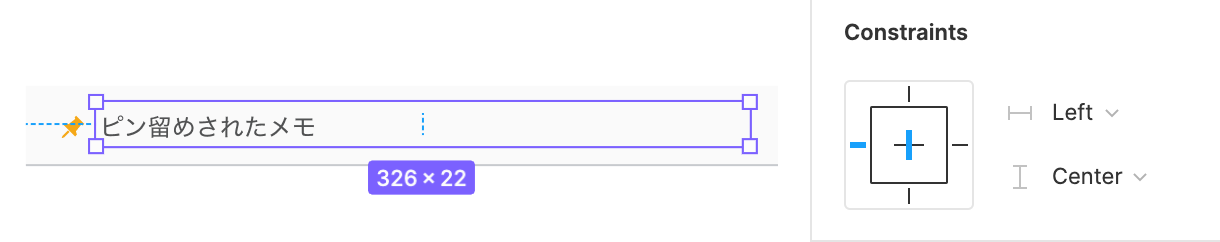
Constraints
ざっくり言えば「親要素のどの位置にコンポーネントを固定させるか」を決める機能です。
親要素の大きさが変わっても Constraints で指定した位置を保持します。
縦方向、横方向で分けて指定でき、例えば↓の設定では「横方向は親の左、縦方向は中央で固定」になります。
CSS で言うなら flexbox のjustufy-content: flex-start; align-items: center;ですね。
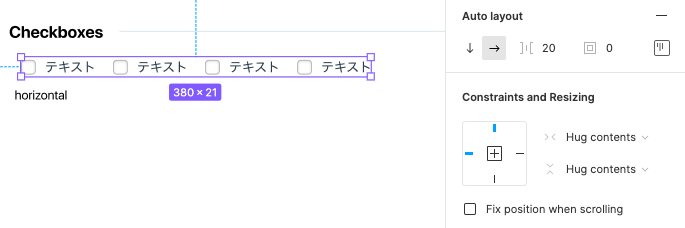
Auto layout
複数のオブジェクトの並び方向、間隔、要素自体の padding など細かく指定できます。
実は Auto layout のアップデートが DocBase の Figma ファイルを制作したより後だったのでほとんど使えてないのですが……
ざっと触った感じでは複雑なレイアウトは厳しい反面、等間隔でオブジェクトが並んだ単純なコンポーネントは作りやすかったです。シンプルなレイアウトの Molecules 制作には力を発揮しそうです。
Organisms
Atoms や Molecules のコンポーネントを組み合わせて Organisms を構成していきます。
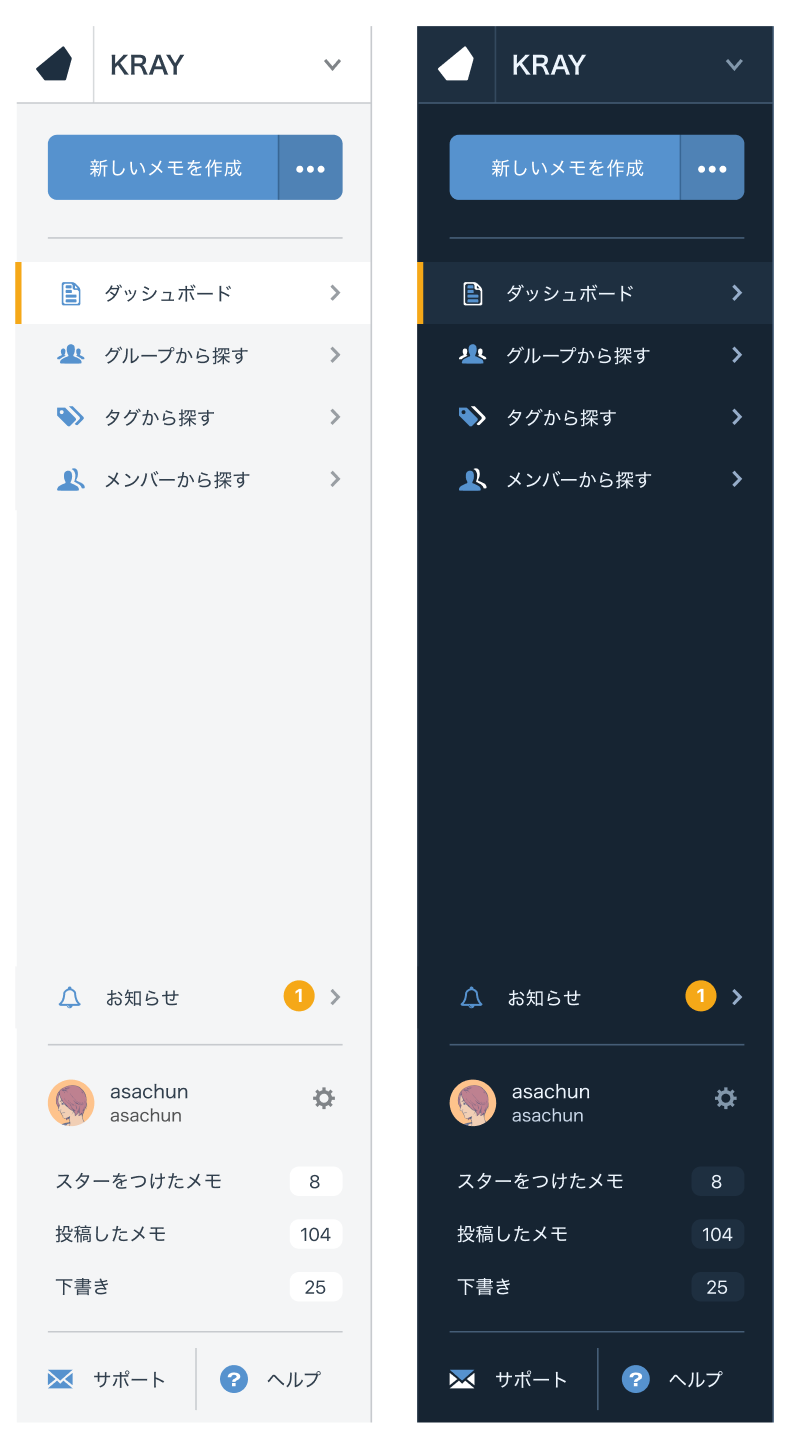
DocBase の MainMenu コンポーネント
Organisms を制作していると子コンポーネントのレイアウトが気になることがあるので、この段階で Molecules の Constraints や Auto layout を調整したりします。
Templates, Pages
制作したコンポーネントを地道に各画面のデザインに当て込んでいきます。Atoms, Molecules, Organisms の制作が終わっていればこちらの作業はかなり楽でした。
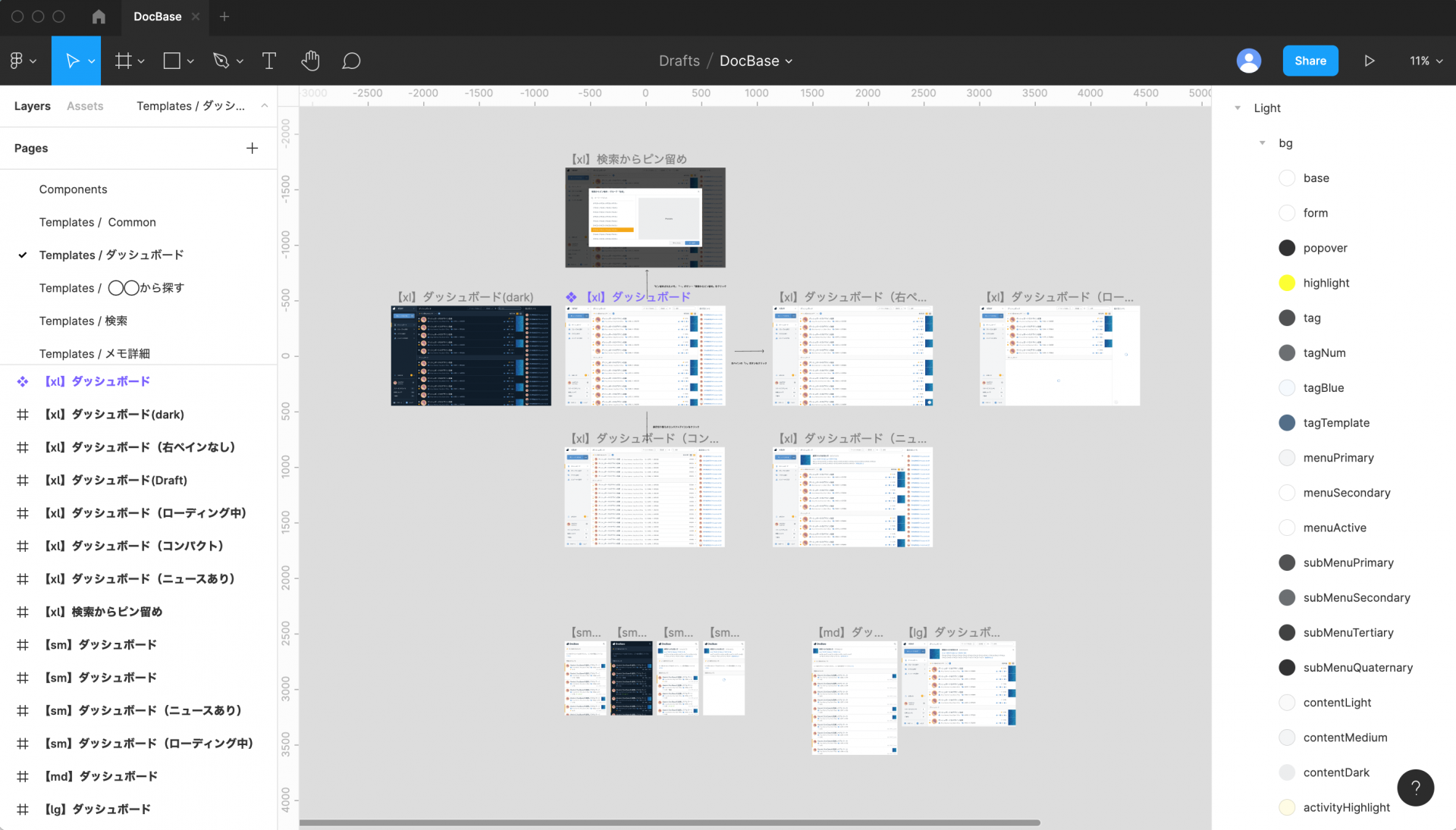
コンポーネント集が完成!
Figma でのコンポーネント集が完成しました! 検索ダイアログなど、一部はプロトタイプも制作しています。
実装時にコンポーネントの粒度が変わったものも多く、Figma と実際の React コンポーネントが違う箇所が多々ありますが、実装のほうを正として運用しています。
所感
Figma 便利だなー
CSSっぽい動きをデザインツール上で(ある程度)再現できる
Figma は本当にWebデザインを制作することに特化したツールで、 Constraints や Auto layout を見たときに「何それ……知らん……怖……」と同時に「こういうのが欲しかったんだよ!!」と思いました。
実際に使ってみるとけっこう癖が強く、苦戦することもあるのですが、デザインツール上でCSSっぽい動きを再現できるのはすごいなと思いました。
エンジニアとの協業がスムーズ
Figma は共有URLを発行すればWeb上で確認できるので、チームのエンジニアは「いちいちファイルをDLしなくても確認できるのがいい」と言っていました。別の案件では XD を使っていたそうですが、デザイン変更があるたび XD ファイルをDLしなければいけないのが面倒だったそうです。
※ XDにも Web 上で表示できる機能がありますが、その案件では XD をDLする形だったようです。
Atomic Design は難しい、けど取り入れてよかった
書籍やいろんな人のブログを読み漁り、実際に手を動かして作ってみましたが「Atomic Design 完全に理解した」状態からはほど遠いものでした。
そもそも Atomic Design はデザインを作る段階から取り入れることを想定していて、DocBase が今回やったような「既存のデザインを Atomic Design で分類しなおす」のはけっこうハードでした。
ただ、今までは「よく使うから」とルールが曖昧なままコンポーネント化されていたものが、Atomic Design を取り入れることにより明確なルールが整備されたのはとても良かったと思います。
DocBaseについて
そんな1年かけて改修した DocBase は社内・社外の垣根を超えて情報共有ができる情報共有サービスです!
細かい権限設定ができるので、オープンな情報もクローズドな情報も DocBase に集約できます。そして大きな企業さまでも全員で使えるよう、セキュリティには最も力を入れています!
他にもいろんな機能がありますので、気になる方はこちらからどうぞ。
チームを作成して30日間は無料ですべての機能が使えるので、ぜひチームを作成して試してみてください!
このエントリーに対するコメント
日本語が含まれない投稿は無視されますのでご注意ください。(スパム対策)
- トラックバック



























「いいね!」で応援よろしくお願いします!