モジュール開発
最近忙しくて全然ブログ書けていなかったのですが、先日初めてTitanium Mobileのモジュール開発をした時にはまったりしたのでメモとして残しておきます。
クレイでは森山がブログを書いていたり、ダニーが仕事で使っていたりと多少実績はあるのですが、私自身は全くさわったことがありません。必要に迫られて、いきなりモジュール開発をすることになったのですが、Objective-Cさえわかっていれば意外に簡単にできるし、いろんな拡張が出来るので、かなり楽しかったです。
もしかするとTitanium Mobileでバリバリ開発している人から見ると、作法がなってないとか、変な動きをしてるとかあるかもしれませんので、その時はぜひ教えていただけると嬉しいです。
Titanium Mobileに関連した記事
今回開発したモジュール
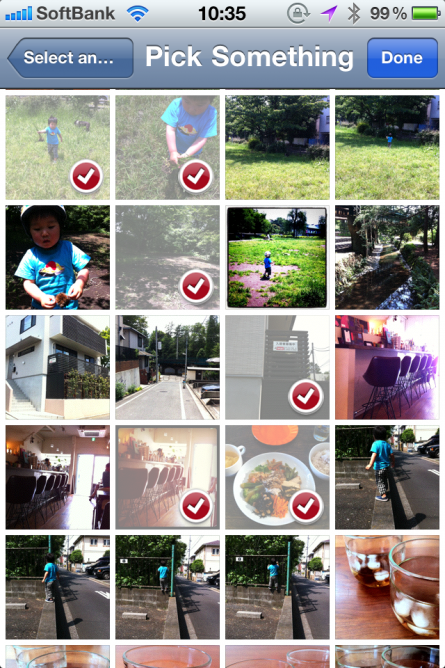
今回、画像の複数選択をできるようにするモジュールを開発しました。
https://github.com/amano/TiELCImagePicker
ELCImagePickerControllerという複数選択できるようにしたライブラリをTitaniumのモジュールにしたものになります。
https://github.com/elc/ELCImagePickerController
iCode blog
参考サイト
公式ドキュメント
これは必須です。その通りにやっても動かない部分があるので、下記の「公式ドキュメントの間違いのまとめ」を参考にしました。
Module Developer Guide for iOS
マウントポジションの濱田さんの記事
こちらを最初に読みながら開発してて、マウントポジションさんが同じ吉祥寺で、よく行く飲み屋の上にあったことにびっくりしました。
[Titanium] Titanium Module Development メモ – その1
[Titanium] Titanium Module Development メモ – その2
公式ドキュメントの間違いのまとめ
Titanium Mobileモジュール開発ドキュメント間違いの要点だけ
マクロ
TiELCImagePicker内で利用したマクロをメモしておきます。
他にもたくさんあるので、ヘッダを確認してみてください。
ENSURE_SINGLE_ARG_OR_NIL(args,NSDictionary)
argsをNSDictionaryに変換
TiBase.hに定義
ENSURE_UI_THREAD(loadImagePicker,args)
メインスレッド以外kから実行された場合、メインスレッドで実行
TiThreading.hに定義
ENSURE_TYPE_OR_NIL(x,t)
xがtのオブジェクトであることを確認
TiBase.hに定義
ModuleとProxy
モジュール開発の環境を作成すると、Moduleが一つ作成されます。
ProxyやViewProxy, Viewは複数作ることが出来ます。
ProxyはJavaScriptとnativeコードでデータの橋渡しをするものなのですが、ModuleはProxyを継承しているので、TiELCImagePickerではModuleのみを使っています。
Proxy Methods
JavaScriptから実行できるように定義したメソッドになります。
[cc lang=”objc”]
– (id)methodName:(id)args
[/cc]
TiELCImagePickerでは下記がProxy Methodsになっています。
[cc lang=”objc”]
– (void)loadImagePicker:(id)args
[/cc]
イベントと値の橋渡しの方法
流れとしては次のようになります。
- JS側で受け取れるようにTiBlobなどのオブジェクトに変換する
- JS側で受け取りたいkeyを指定し、NSDictionaryに突っ込む
- _fireEventToListener:withObject:listener:thisObject: でJS側にイベントを通知
[cc lang=”objc”]
if (pickerSuccessCallback != nil) {
id listener = [[pickerSuccessCallback retain] autorelease];
NSMutableArray *images = [NSMutableArray array];
for (NSDictionary *dict in info) {
UIImage *image = [dict objectForKey:UIImagePickerControllerOriginalImage];
TiBlob *blob = [[[TiBlob alloc] initWithImage:image] autorelease];
[images addObject:blob];
}
NSMutableDictionary *dictionary = [NSMutableDictionary dictionary];
[dictionary setObject:images forKey:@”images”];
[self _fireEventToListener:@”success” withObject:dictionary listener:listener thisObject:nil];
}
[/cc]
モジュール内に設置したリソースの取得
TiELCImagePickerでは画像を選択した時にチェックマークが付くようになっているのですが、その画像のパスがうまく取得できず、はまりました。
公式ドキュメントでは次のように書かれていましたが、Module以外から取得する時に困りました。
[cc lang=”objc”]
NSString *path = [NSString stringWithFormat:@”modules/%@/foo.png”,[self moduleId]];
NSURL *url = [TiUtils toURL:path proxy:self];
UIImage *image = [TiUtils image:url proxy:self];
[/cc]
最終的には次のようにしたのですが、これが正しいのかがわかっていません。
[cc lang=”objc”]
NSString *resourceurl = [[NSBundle mainBundle] resourcePath];
NSURL *url = [NSURL fileURLWithPath:[NSString stringWithFormat:@”%@/modules/%@/%@”,resourceurl,@”jp.kray.ti.elcimagepicker”,@”Overlay.png”]];
[/cc]
開発してみて
Titanium Mobileは、Objective-CでのiPhone開発を考えると、素早く開発ができます。
ただ細かい部分を調整するのが難しいです。
80%までは素早くできるけど、残りの20%を開発するのが大変という感じです。
今の時代、素早く開発できるということに大きなメリットがあると思いますので自社サービスなどでは積極的に利用していきたいですね。
このエントリーに対するコメント
-
Titanium 1.7.2 にて、ビルドしたモジュールを組み込むと、どうも上手くビルドできずはまっていましたが、git に上がっている build.py を Titanium 1.7.2 付属の build.py でリプレース→モジュールをビルド→組み込みした所、うまく行ったようなので報告です。
2011年08月04日, 4:34 AM
-
ありがとうございます!
2011年08月04日, 9:39 AM
-
お世話になります。このモジュールのライセンスを知りたいのですが、商用利用可能なライセンスでしょうか?
お手数ですが、ご確認いただけると助かります。
2012年08月20日, 3:12 PM
-
ライセンスの記載がなかったようです。
近日中に記載しておきます。MITライセンスでお願いします。
2012年08月21日, 12:14 PM
日本語が含まれない投稿は無視されますのでご注意ください。(スパム対策)
- トラックバック
-
- はなたんのブログ » Titanium Mobile の個人的な参考サイトまとめ2013/09/16, 11:33 AM
[…] Titanium Mobileで画像の複数選択モジュールを作ってみた | KRAY Inc […]


















「いいね!」で応援よろしくお願いします!