
こんにちは!クレイの天野です。
DocBaseのプロダクトオーナー兼クレイの代表をしています。
先日、DocBaseはフロントエンドの大改修を行いました。ちょうど丸一年改修をしていて、3月31日にリリースを終えたばかりです。何とか大きな問題もなく、リリースすることができました。(DocBaseはメンバー7名で開発していますので、もっと開発者が多いチームの場合は早く終わると思います。)
ちなみにどれくらい大きな変更だったかというと、DocBaseの開発メンバーが書いた記事に「10万行(2500ファイル)の変更が行われ、それまでRubyだったはずのリポジトリ代表言語がTypeScriptに替わってしまう」と書かれたぐらいです。
この記事では、改修期間に1年かかるような大改修をやるかどうか、サービスの責任者であるプロダクトオーナーと経営者目線での考えを交えて書きたいと思います。同じような決断を迫られた人や、経営者を説得したい人にも少しは参考になるのではないかと思います。
結論
さっそく結論から話をすると、それぞれの状況などもあるかと思いますが、もし成長を続けているプロダクトでシステムの負債が増えてきていると感じているなら即やるべきです。先延ばししてもデメリットが大きくなるばかりだと感じました。
改修をおこなうメリット・デメリット
メリット
- 開発・保守がしやすくなる
- 次の5年戦える
- 新人エンジニアの理解度アップ
- 開発者のモチベーションアップ
- 技術力アップ
- サービスへの深い理解
- パフォーマンスチューニング
- リファクタリング
デメリット
- 長い期間、機能開発がしづらい
- 要望に応えられない
- 開発がストップしたと思われる
- 飽きられる
- 取り残される
- 大きな改修コスト
特に悩んだこと
改修に1年かかるとなった時に特に悩んだことは、改修コストが大きいことよりも長い期間、開発がストップしてしまうことです。「開発がストップしたと思われる」「要望に応えられない」ことなど、DocBaseの存在感が薄れていくことが、当時すごく怖かったです。
次で述べていますが、先延ばしにすることでデメリットの方が大きくなっていくことが分かっていたので、改修に踏み切りました。
もし改修をせずに先延ばしにした場合
上記のメリット・デメリットは現時点のものですが、そのデメリットはさらに大きくなっていきます。
年々、技術的な負債が増す
保守されないライブラリが増える、強引な実装が増えていくなど技術的な負債が溜まっていきます。負債はさらに負債を呼び、上記のデメリットの大きさが年々大きくなっていきます。デメリットが大きくなりすぎると、改修が先延ばしとなり、さらに負債が溜まっていくという悪循環になります。
開発者がいなくなる
アーキテクチャが古くなったシステムを開発・保守していくのは、開発チームにとってもモチベーションは上がりづらくなります。学びのない開発を続けていくのは楽しくないですし、バッドノウハウなど暗黙知も増えやすいです。
楽しくないから、開発者が去り、新メンバーの教育コストも大きくなり、開発も進まない、暗黙知も進む、さらに教育コストが大きくなる、さらに楽しくなくなる、さらに開発者が去るといった悪循環が発生します。
弊社の場合は開発チームも小さく、各メンバーの力量に頼っているところも大きいため、できる範囲で全員のモチベーションが高くなる方向にしています。また開発に関してはなるべく権限を委譲しています。
大改修を考えているチームへ
今回の大改修で私が学んだことを書きたいと思います。
次の5年戦えるかどうかの視点
「5年後に同じ技術を使って開発、保守ができそうか?」というのは一つの指針になるかもしれません。
開発を検討し始めた2020年1月に、すでに5年後無理だなと感じました。今やらないと改修するタイミングを失いそうだと思いました。
また今回の構成も次の5年と覚悟しておく気持ちも生まれました。
お客様に気づかれないぐらいのスムーズな改修
今回DocBaseで行ったようなフロントエンド構成を入れ替えるような改修の場合は、機能追加を極力抑え、UIも変更しないことが大事だと考えています。使っている人に気づかれないぐらいだと最高です。
「機能追加を抑え、UIも変更しない」ことは開発チーム全体に焦りを生み、改修したいという欲求を抑えることは大きなストレスを感じるものでした。逆に今回の改修で機能追加を並行して行い、UIも変更していた場合、開発期間は延び、新旧のパフォーマンスや使い勝手の評価も正しく行えず、混乱が生じていたのではないかと思います。「機能追加を抑え、UIも変更しない」ことは、開発チーム全員が1つの目的に向かって進みやすくするための大きな指針となったのではないかと思います。
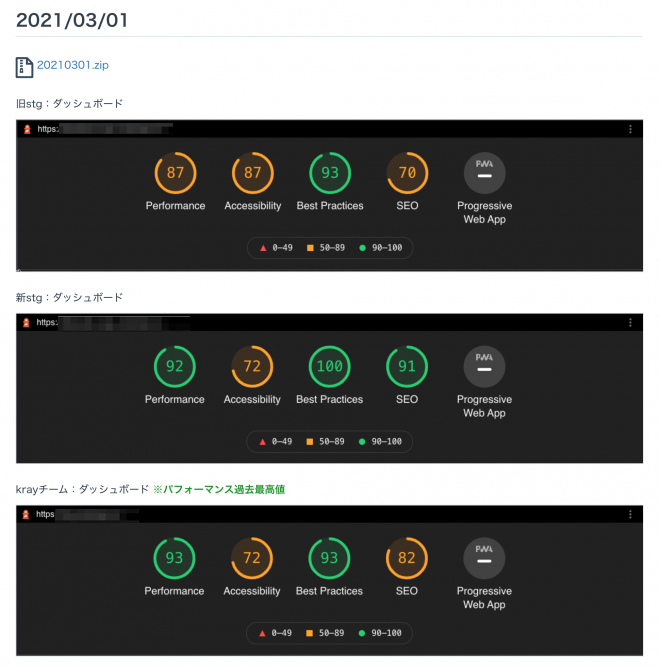
ちなみに新旧のパフォーマンス評価はlighthouseを使い、1週間毎に自動的に計測していました。(※Performanceの数値は環境によって変わります。)
おわりに
今回の記事は、サービスの責任者であるプロダクトオーナーや経営者目線から書いてみました。会社毎の状況や考え方もありますので上記の内容が全て正しいわけではありません。1つの方法として参考にしてもらえればと思います。
このフロントエンド改修を見てもらえば分かるように、DocBaseはとても丁寧に、堅実に作っていると自負しています。お客様が安心して使い続けられるように、またストレスなく自然にみんなが使えるように、これからも作っていきます。1ヶ月の無料トライアルがありますので、ぜひ使ってみてください ![]()
宣伝
そんな1年かけて改修した DocBase は社内・社外の垣根を超えて情報共有ができる情報共有サービスです。
細かい権限設定ができるので、オープンな情報もクローズドな情報も DocBase に集約できます。そして大きな企業さまでも全員で使えるよう、セキュリティには最も力を入れています。
Reactに改修後、高速化にも取り組んでいるので情報共有サービスの中でもサクサク使えるほうだと思います。
チームを作成して30日間は無料ですべての機能が使えるので、ぜひチームを作成して試してみてください。
このエントリーに対するコメント
日本語が含まれない投稿は無視されますのでご注意ください。(スパム対策)
- トラックバック



















「いいね!」で応援よろしくお願いします!