こんにちは、浅海です。
日頃開発をしている中で、設計や実装内容を他の人と共有するためにUMLを使いたい時があります。
そんなとき、紙とペンを使って書くのが一番手っ取り早いですが、綺麗なものをデータとして作成する場合はPlantUMLを使うのがおすすめです。
PlantUMLは特別な記法で書いたテキストをUMLが描画されている画像ファイルとして変換してくれるJava製のツールで、とても簡単に様々なUMLを作成することができます。
PlantUMLの実行方法
変換する方法は2つあり、1つは変換する都度jarファイルを実行する方法があります。
ただ、この方法だと実行時のオーバーヘッドが気になるので、今回はもう1つの方法を使います。PlantUMLが公式で提供しているWebサーバを利用する方法です。このWebサーバを立てると、HTTPのGETリクエストによりPlantUMLの記法を画像ファイルとして取得することができます。
Webサーバのソースはgithubにあります。
https://github.com/plantuml/plantuml-server
このREADMEによればサーバの起動方法は次の2つです。
- mvnで直接実行する
- Docker上で実行する
Dockerで実行するのが手軽なので、それを試してみます。
EC2でインスタンス作成
サーバはEC2で用意しました。
使用したインスタンスタイプは「t2.micro」、AMIは「Amazon Linux AMI 2017.03」です。
※ 後日知りましたが、AMIに「Amazon ECS-Optimized AMI」を使用すると後述のdockerのインストールも不要になるそうです。
サーバに必要なツールをインストール
全てrootユーザで作業しています。また、ドメインは「plantuml.example.com」を使うと仮定します。
まずyumでdockerのインストールを行います。
yum install docker
dockerの起動
起動しておきます。
service docker start
plantuml-serverの起動
dockerで起動します。PlantUMLのサーバはデフォルトだと8080で待つので、80を8080にポートフォワードします。
docker run -d -p 80:8080 plantuml/plantuml-server
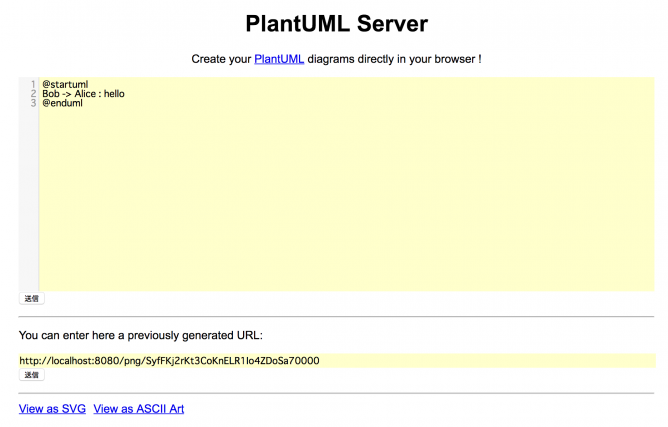
あとはセキュリティグループで80番を空けるだけで、http://plantuml.example.com/にアクセスすると次のようなplantuml-serverの画面が表示されるはずです。

PlantUMLからURLを生成する
PlantUMLのWebサーバは特定のパスにデータを渡せばUMLを描画してくれます。
pngとしてUMLを描画したければ/png/PlantUMLの圧縮文字列、svgで描画してほしければ/svg/PlantUMLの圧縮文字列というURLにアクセスする作りになっています。
つまり、この「圧縮文字列」さえ作ることができれば、PlantUMLの描画をAPIとして使用することができます。
圧縮文字列の生成アルゴリズムは公式に載っています。
http://plantuml.com/code-php
これはphpの例です。自分が使いたいのはrubyなので、rubyで書き直しました。次の様になります。
rubyは簡潔に書けて良いですね。
require 'zlib'
module PlantUmlCompressor
CHARS = ('0'..'9').to_a + ('A'..'Z').to_a + ('a'..'z').to_a + ['-', '_']
def self.compress(text)
compressed = Zlib::Deflate.deflate(text, Zlib::BEST_COMPRESSION)
compressed.chars.each_slice(3).map do |chars|
append3bytes(chars[0].ord, chars[1]&.ord.to_i, chars[2]&.ord.to_i)
end.join
end
private
def self.append3bytes(b1, b2, b3)
[
b1 >> 2,
((b1 & 0x3) << 4) | (b2 >> 4),
((b2 & 0xF) << 2) | (b3 >> 6),
b3 & 0x3F,
].map { |c| CHARS[c & 0x3F] || '?' }.join
end
end
このモジュールを実際に使ってみます。
text = "A -> B : test"
PlantUmlCompressor.compress(text)
=> "UDfpoazIqBLJSCp9J4vLi5B8ICt9oUS204Ai1ZK0"
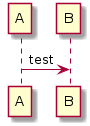
“A -> B : test”というPlantUMLの記法から、”UDfpoazIqBLJSCp9J4vLi5B8ICt9oUS204Ai1ZK0″という文字列が生成されました。この文字列を使用して、http://plantuml.example.com/png/UDfpoazIqBLJSCp9J4vLi5B8ICt9oUS204Ai1ZK0にアクセスしてみます。
すると、次の画像が取得できました。成功です。

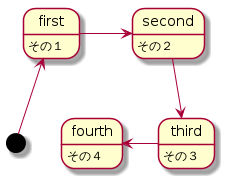
こういったものは全角文字を使用すると文字化けしたりすることがあるので、一応、全角文字も試してみます。
text = <<'EOS'
first: その1
second: その2
third: その3
fourth: その4
[*] -up-> first
first -right-> second
second --> third
third -left-> fourth
EOS
PlantUmlCompressor.compress(text)
=> "UDfBoomgBh5IUDmuzt7ZklTx9d8LfoRdvwKWH2PnbMHa5Y49JEPAooyjAib0Y4pXuehMYbNGBItGjLD80nd81IOLT8ioqpDAW88GGw5cA-W2HS26GenMqCr9JGEfWfZB1G2HGJrY"
この文字列を使用したURLにアクセスすると、次の画像を取得できました。想定通りなので成功です。

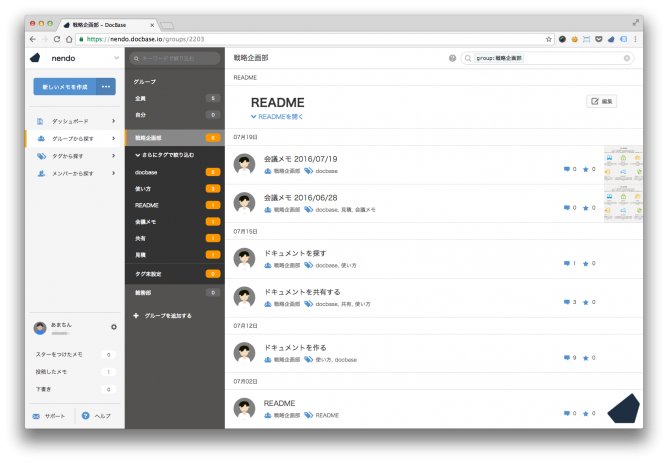
実際にこのサーバを弊社の開発しているDocBaseという情報共有サービスに導入してみました。
こちらから試してみて下さい。
DocBaseについて
DocBaseは情報共有を活発にして組織が力を最大限発揮できるようにすることを目指した情報共有・ドキュメント共有サービスです。
詳しくはこちらから。
https://docbase.io

このエントリーに対するコメント
日本語が含まれない投稿は無視されますのでご注意ください。(スパム対策)
- トラックバック

















「いいね!」で応援よろしくお願いします!